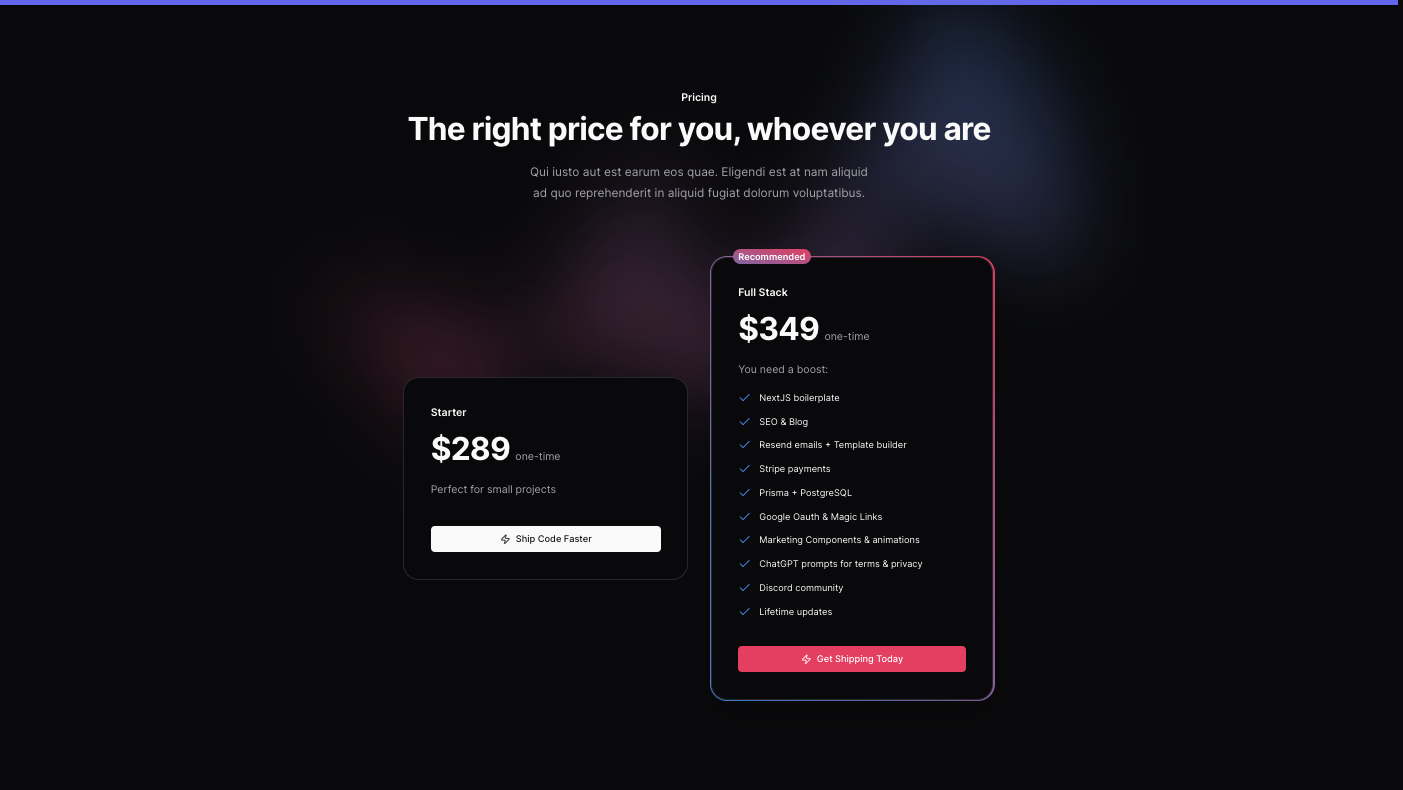
<Pricing />
The Pricing component is used to display all the available pricing options for the application. It automatically fetches the prices from the Stripe API and displays them in a grid.

Usage
import {Pricing} from '@/app/(marketing)/components/sections/pricing'
export default function Page() {
return (
<Pricing
// Coupon is OPTIONAL and can be used to apply a discount to the price
couponId="JAMCJUNp"
/>
)
}Customization
Since the prices are fetched from the Stripe API, you can customize the prices directly in the Stripe Dashboard. Here are some things you can customize:
- Set the
metadata.featuredfield to true to make a product featured. - Set the
metadata.ctafield to fit better with your product. - Set stripe's list of features for each product.